| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- CNN
- image processing
- C++
- dfs
- 그래프 이론
- MySQL
- 백준
- machine learning
- 딥러닝
- LSTM
- Reinforcement Learning
- two-stage detector
- deep learning
- 머신러닝
- r-cnn
- BFS
- Mask Processing
- real-time object detection
- dynamic programming
- One-Stage Detector
- DP
- MinHeap
- object detection
- eecs 498
- 강화학습
- Python
- opencv
- YoLO
- AlexNet
- ubuntu
- Today
- Total
JINWOOJUNG
[ 영상 처리 ] Ch7. Color Image Processing 본문
본 영상 처리 개념과 기법들에 대한 공부를 진행하면서 배운 내용들을 중심으로 정리한 포스팅입니다.
책은 Computer Vision: Algorithms and Applications를 기반으로 공부하였습니다.
또한, 인하대학교 박인규 교수님의 디지털 영상 처리 과목을 기반으로 제작된 포스팅입니다.
Before This Episode
[ 영상 처리 ] Ch6. Frequency Domain
본 영상 처리 개념과 기법들에 대한 공부를 진행하면서 배운 내용들을 중심으로 정리한 포스팅입니다. 책은 Computer Vision: Algorithms and Applications를 기반으로 공부하였습니다. 또한, 인하대학교 박
jinwoo-jung.com
이전의 영상 처리와 조금 다르게, "Color"에 대하여 알아볼 것이다. 즉, 픽셀 단위 영상 처리에 대하여 배울 것인데, 하나의 색상을 표현하기 위해서 다양한 색 공간이 존재하기에 이에 대하여 알아보자.
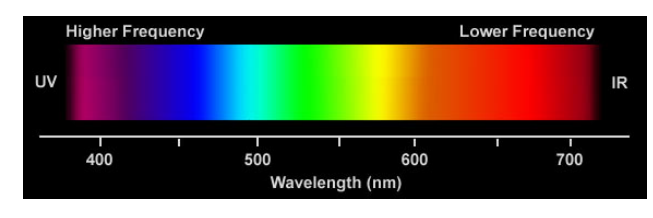
Electromagnetic Spectrum

실제로 우리가 눈에 보이는 가시광선 영역은 400nm~700nm 사이에 존재한다. 이러한 전자기파는 파장과 주파수에 따라 종류가 나뉘고, 가시광선 역시 그 중 하나이다. 전자기파는 파장이 짧아질수록 주파수가 증가하고, 주파수는 광자 하나의 에너지와 비례하기 때문에 에너지가 증가해서 유해하다. 이러한 전자기파는 파장이 길수록 멀리 나가는 특징이 있다.
Psychological Characteristics
앞으로 다뤄볼 "Color" 즉, 색의 3속성은 다음과 같다.

여기서 Hue(색상)은 무신 색인지를 의미하며, Brightness/Value(명도)는 밝기의 정도를 나타내고, Purity/Saturation/Chroma(채도)는 얼마나 순수한지를 의미한다. 채도는 오른쪽 하단 사진을 보면 이해하기 쉬운데, 왼쪽일수록 채도가 크며, 오른쪽으로 갈수록 채도가 작아진다. 즉, 얼마나 순수한지, 다른 색이 섞이지 않는 순수한 색으로 구성되어 있는지를 의미한다.
Color Model
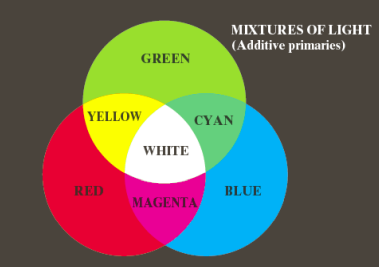
Primary Color(원색)는 서로 혼합되어 다른 색상을 생성하는 기본 색상이다.

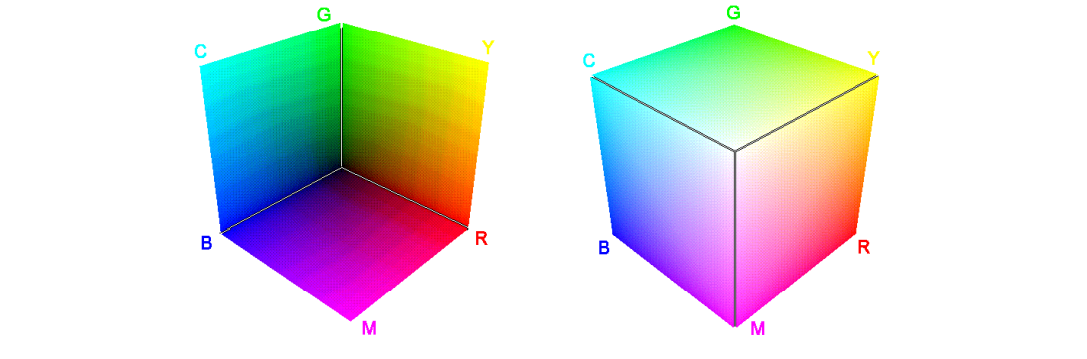
일반적으로는 R,G,B의 3색을 원색으로 하여, 원색의 Linear Combination으로 서로 다른 색상을 형성하게 된다. 2개의 원색을 섞어서 만들어지는 Yellow, Cyan, Magenta를 Secondary Color라고 한다. 3원색의 조합으로 모든 Color를 생성하짐 못하지만, 실제 필요한 대부분의 색상은 모두 만들어 낼 수 있다.
이때, 원색의 조합으로 만들어 낼 수 있는 모든 컬러를 Color Gamut라고 한다. 즉, 색상을 3원색의 Linear Combination으로 만들기 때문에, 원색을 기저(Basis)로 하는 벡터 공간의 Subspace라고 할 수 있다.
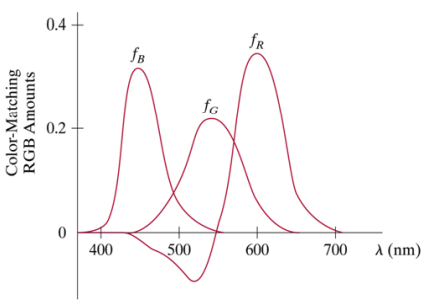
Color Spectrum


다양한 색상은 위 Color Spectrum과 같이 표현된다. 즉, 모든 색상을 포함하고 있는 스펙트럼이다. 오른쪽에 보면, R,G,B에 대한 그래프가 음수 영역에서도 존재함을 확인할 수 있다. 실제로는 음수 부분을 구현할 수 없기 때문에, 앞서 모든 색상을 표현할 수 없다고 한 것이다. 하지만, 실용적인 부분에서 보면 대부분의 색을 다 표현할 수 있는 RGB가 완벽한 Basis가 된다. 이는 추후 살펴보자.
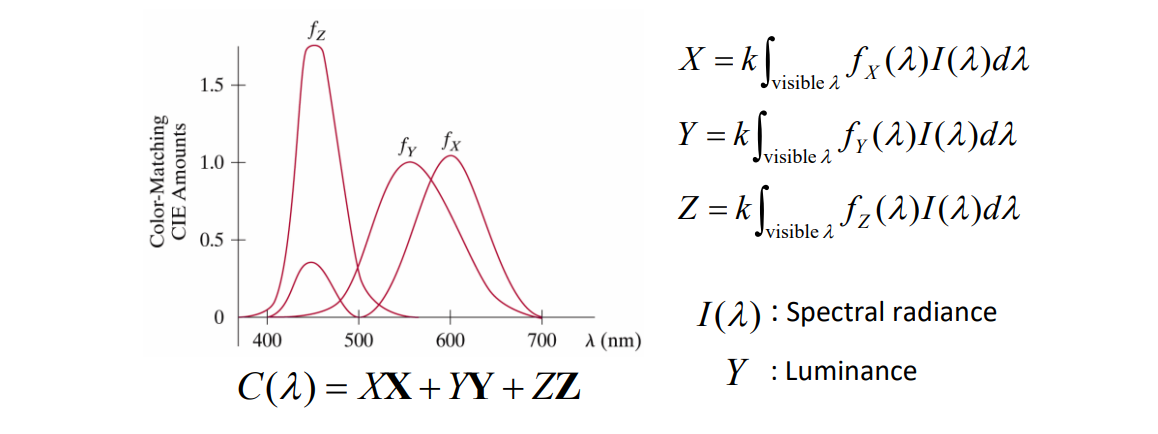
CIE XYZ Color Model

색상을 표현하는 다양한 모델이 있는데, CIE(국제조명기구)에서 제정한 국제 표준을 살펴보자. XYZ Color Model에서 사용되는 Basis인 X,Y,Z는 앞서 본 RGB Basis 함수 그래프와 유사함을 확인할 수 있다. 실제로 구현 불가하던 음수 부분이 양수로 대체되었는데, 이론적으로 완벽한 Basis를 만들 수 없기 때문에 Practically Ideal Primary Color이 바로 X,Y,Z다. X,Y,Z가 실질적으로 특정한 색상을 가르키는 것은 아니지만, 이전까지의 표현을 통일하기 위하여 Primary Color라고 표현 하였고, 해당 색공간의 Basis라고 생각하자.
오른쪽의 수식을 보면, I(λ) 는 Illumination 즉, 현재 빛을 의미하고, Y는 Luminance로 밝기를 의미한다.
앞서, 다양한 색상을 Primary Color의 Linear Combination으로 표현한다고 하였다. CIE XYZ Color Model에서도 Basis인 X,Y,Z의 Linear Combination으로 색상 C(λ)를 표현한다. 이때, 각 Basis의 Coefficient(Weight, 성분)은 오른쪽 수식을 기반으로 계산하는데, 이는 현재 들어오는 빛에 대하여 각 Basis에 해당하는 성분을 계산하는 수식이다.

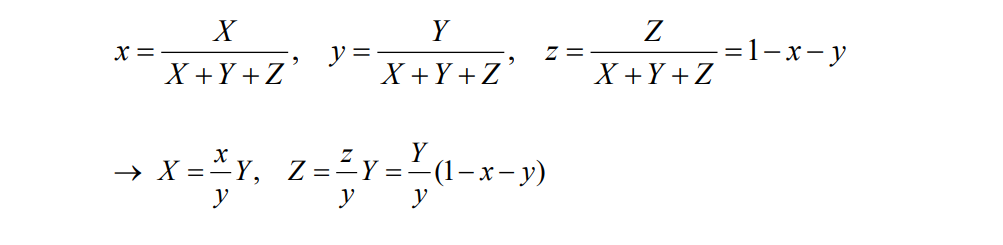
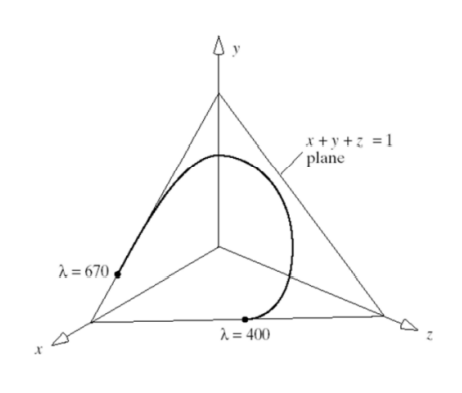
하지만 Basis의 가중치 X,Y,Z를 직접 계산하는 것은 어렵기 때문에, 이를 Nomalization 한 것이 x,y,z이다. Nomalization 되었으므로 x,y,z 중 2개만 알아도 나머지 하나는 결정되어 색상을 표현할 수 있기 때문에 2 자유도를 가진다. 또한, x,y는 chromaticity values라고 불리는데, 이는 X,Z가 밝기값을 무시한 색상이며, 밝기는 Y에 의해 결정되기 때문이다.


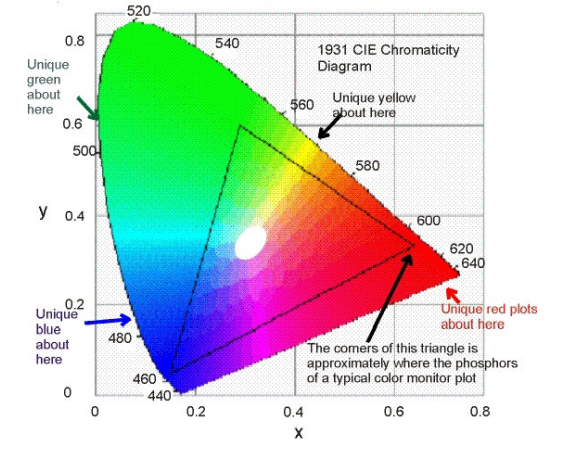
Normalization 했으므로 x+y+z=1이다. 따라서 표현 가능한 색상은 x+y+z=1평면 상에 존재하며, 이를 plot 한 것이 왼쪽 평면이다. 이를 z 축 방향에서 바라봐 x,y에 대한 2차원 평면은 오른쪽과 같다. 이는 우리가 표현 가능한 색상들을 의미하며, 가운데 흰색인 영역은 x=y=z에 가까운 값을 의미한다.
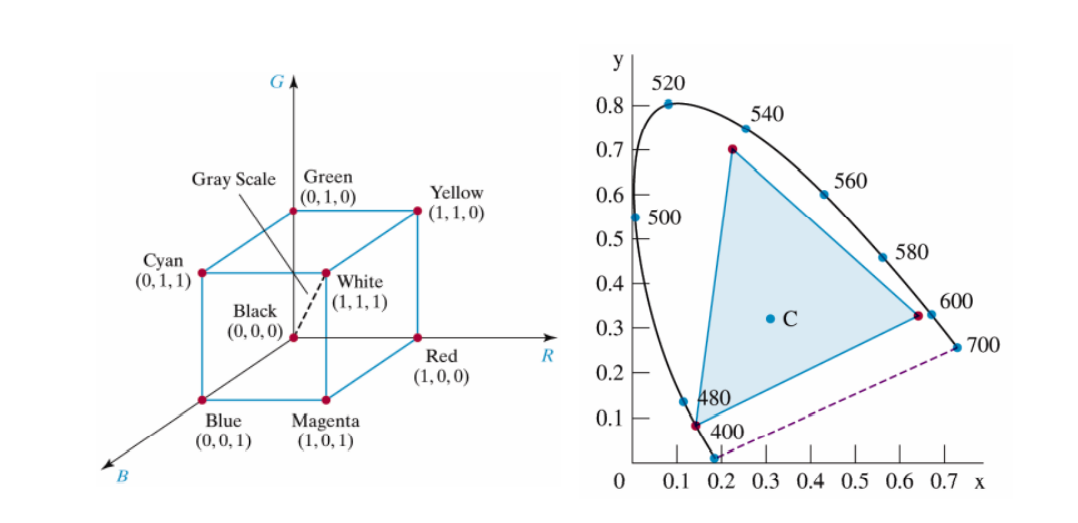
CIE Chromaticity Diagram

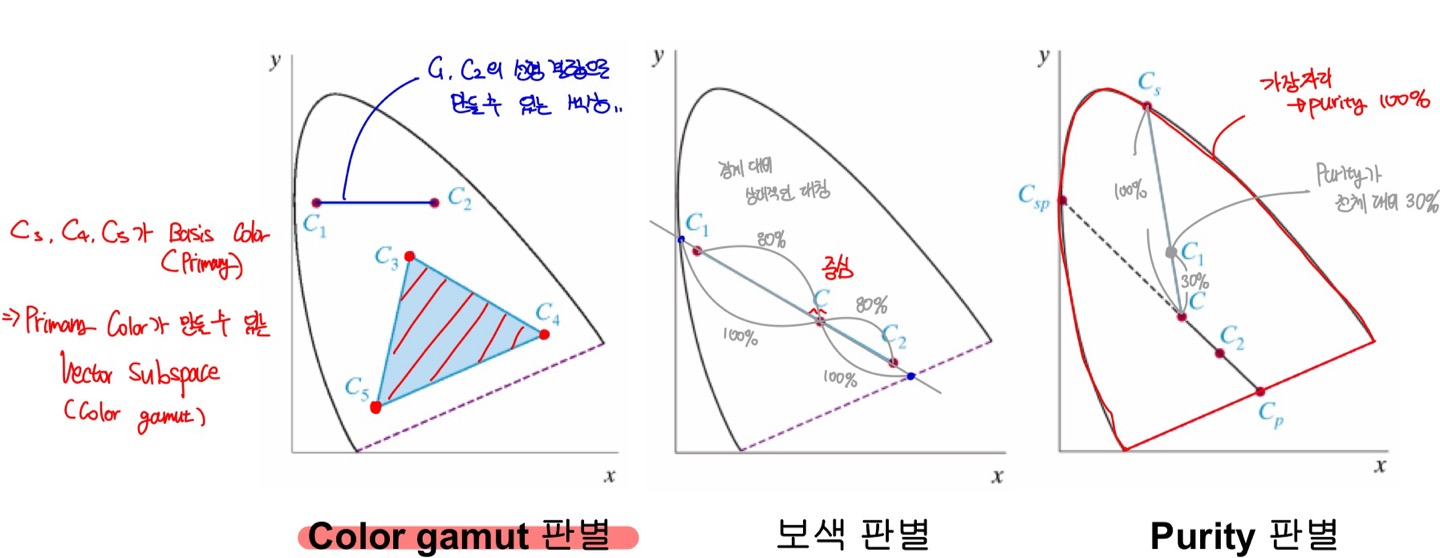
CIE Diagram은 다양한 용도로 사용된다.
1. Primary Color로 만들 수 있는 컬러의 집합(Color Gamuts) 판별
원색이 C3,C4,C5로 주어졌다고 하자. 그렇다면, 원색의 선형 결합으로 만들 수 있는 Vector SubSpace는 원색을 CIE Diagram에서 원색을 연결하여 생기는 평면상에 존재하는 색상이기 때문에, 빗금친 영역이 된다.
2. 보색(Complementary Color) 판별
Diagram 상에서의 보색은 중심과 경계 대비 상대적인 대칭점을 통해 찾을 수 있다. C1의 보색을 찾아보자. 현재 중심 C와 C1을 연결하여 경계와 만나는 두 포인트가 생긴다. C1과 가까운 경계로부터 C까지가 100%라고 할 때, C1→C가 80%라면, C1과 반대방향의 경계와 C를 100%라고 할 때, 80%가 되는 곳이 C1의 보색이 된다.
3. Purity 판별
Purity는 원색이 흰색과 섞이지 않고 순수한 정도를 의미한다. 따라서 흰색인 중심 C로부터 가장 먼 경계 부분은 Purity가 100%이다. 특정한 색상 C1의Purity를 구하고자 하면, C,C1을 잇는 직선이 경계와 만나는 지점 CS에 대하여 C→CS가 100%라고 할 때, C→C1의 비율을 구하면 된다.
4. 표현 가능한 색상 공간 표현
CIE Diagram은 XYZ로 표현 가능한 모든 색상이 나타나 있다. 하지만 각 기기별 혹은 색 공간에 따라서 표현 가능한 색 공간이 다르다. 따라서 해당 영역을 CIE Diagram 안에서 영역으로 표현하여 표현 가능한 색상 범위를 표현할 수도 있다.
여기까지가 이론적인 영역이고, 이제 실용적인 영역으로 넘어가자.
RGB Color Model


인간 망막의 색 인지 특성을 살펴보면, R,G,B 각각의 색상에 민감하게 반응하는 3가지 Type의 원추세포들에 의해 이루어진다. 따라서 R,G,B를 원색으로 하는 색 공간을 RGB Color Model이라 한다. 위 박스를 보면 R,G,B 원색의 조합으로 생성된 Secondary Color인 M(Magenta), C(Cyan), Y(Yellow)를 확인할 수 있다.
RGB Color 공간을 CIE 다이어그램에 매핑 해 보면, 오른쪽 과 같이 표현할 수 있는 색상 공간(Color Gamut)이 형성된다. 따라서, RGB Color Model 만으론 CIE에서 표현 가능한 모든 색상을 표현할 순 없지만, 실용적인 측면에서는 대부분의 색상을 표현 가능하기에 주로 사용된다.
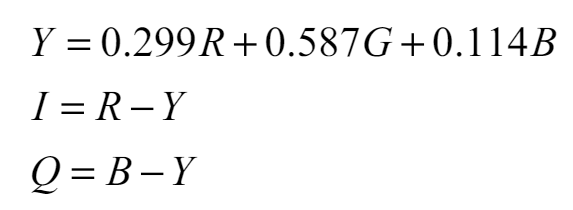
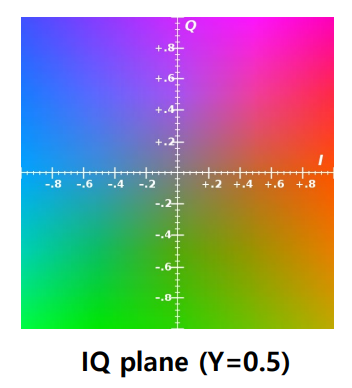
YIQ Color Model


과거 흑백 티비를 사용할 때는 Y 신호 즉, 밝기 신호만 사용하였다. 흑백에서 컬러로 넘어오면서 호환성을 유지하기 위해 Y를 사용하면서 I,Q가 추가된 색 공간이 YIQ Color Model이다. 오른쪽과 같은 IQ Plane이 형성되는데, I는 Orange-Cyan을 표현하고(I가 클수록 Orange - 사람의 피부 톤 표현), Q는 Green-Magenta 색상을 표현한다. 이는, NTSC 방식의 Color TV에서 사용된 색상 모델이다.
YIQ와 유사하나, PAL 방식(유럽식)의 Color TV에서 사용하는 YUV Model, Digital로 넘어오면서 JPEG, MPEG 등 디지털 영상에 사용된 YCrCb Model, YCrCb의 아날로그 버전인 YPrPb Model 등이 있는데 가볍게 넘어가자.
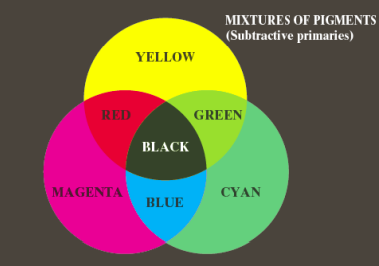
CMY and CMYK Color Model


이전까지 배웠던 RGB는 발광체 3원색이다. 말 그데로 빛을 방출하는 물체이다. 따라서 프린트와 같은 흡수체에서는 RGB를 사용할 수 없다. 따라서 색상을 흡수하는 색상 모델 즉, Subtractive Color Model에 대해서 알아보자.
CMY Color Model의 경우, Cyan, Magenta, Yellow를 원색으로 하는 색 공간이다. Cyan은 Green + Blue의 조합으로 만들 수 있다. 따라서 Red를 흡수한다. 따라서 나머지도 정리 해 보면, Cyan(Red흡수), Magenta(Green흡수), Yellow(Blue흡수)이다. 만약, Blue색상을 표현하고자 한다면 Red, Green을 흡수하면 된다. 따라서 Cyan과 Magenta를 섞으면 Blue만 반사하여 Blue 색상을 표현할 수 있다.
만약, Cyan, Magenta, Yellow 모두 섞으면 아무 색도 반사하지 않기 때문에 검은색을 표현 할 것이다. 하지만, Gray Level(0~255)를 정확히 표현할 방도가 없다. 또한, Gray Scale을 표현하기 위해서는 모든 CMY를 섞어야 하기 때문에 경제성이 좋지 않다. 따라서 정확한 Gray Level을 표현하기 위해 검은색인 K를 추가한 것이 CMYK Color Model이다.
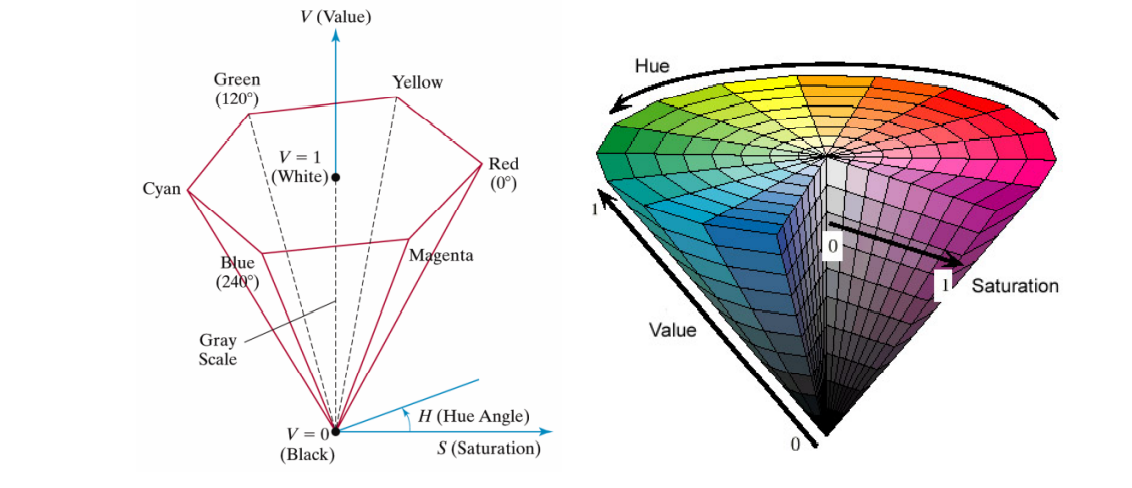
HSV Color Model

HSV Color Model은 원색의 조합이 아닌 인간의 직관에 보다 유사한 특성을 이용한 색상 모델이다.
H는 Hue(색상)으로, 오른쪽을 보면 인간이 인식하는 색상 자체를 결정한다. S는 Saturation(채도)로, 바깥으로 갈수록 색을 명확하게 가지고 있고, 안으로 갈수록 색 자체를 잃어버려 흰색을 띄는 것을 확인할 수 있다. 즉, 해당 색상의 선명도를 결정한다. 마지막으로 V는 Value(명도)로 위로 갈수록 밝아지고, 아래로 갈수록 검은색이 된다. 즉, 해당 색상의 밝기를 결정한다.
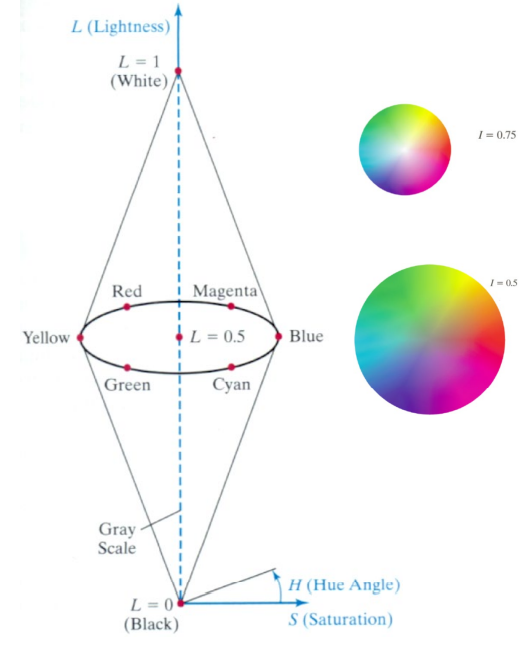
HSI Color Model

HSV와 비슷한 색상 모델인 HSI Color Model은 Value대신 I Intensity가 추가되었다. Value는 인지적인 밝기를 의미한다면, Intensity는 "밝기"를 나타내는 수치 즉, 계산을 통한 밝기 값을 의미한다. I=0.5일 때, Pure한 색상 즉, 다른 색상이 섞이지 않은 순수한 색상을 얻을 수 있으며, H의 각도에 따라 색상이 결정된다. 또한, S=0일 때, Gray Scale의 색상이 표현된다.
하지만,cos, sin등을 사용하기에 NonLinear Model이다. 그에 반면, CIE XYZ Color Model은 앞서 언급한 3x3 Matrix를 기반으로 계산되기에 Linear 한 모델임을 알 수 있다.
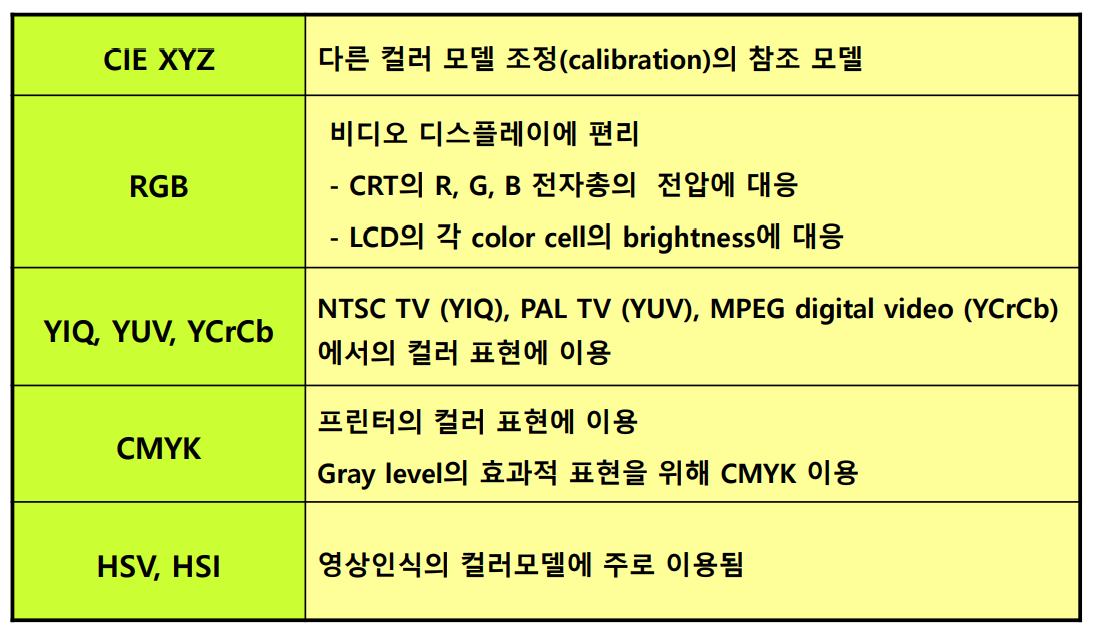
Comparison of Color Models

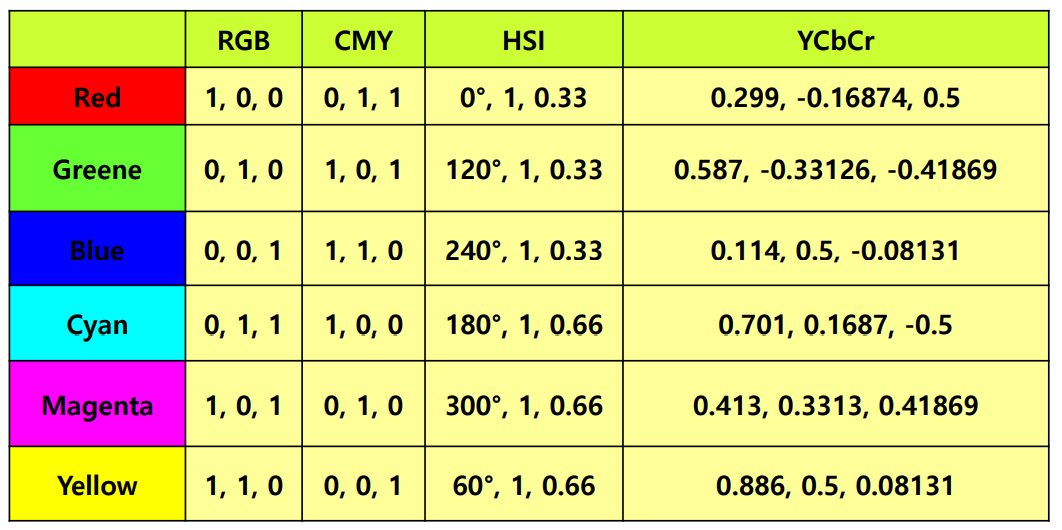
Colors in Different Spaces

RGB 색 공간에서 HSI로 넘어가는 과정은 H의 각도에 따른 cos, sin 계산이 들어가기 때문에 Non Linear함을 알 수 있다. 하지만, YCbCr의 경우 RGB에 대한 Value가 G+B인 Cyan을 표현할 때 Linear 한 연산을 기반으로 계산되기 때문에 Linear함을 확인할 수 있다.
이때, 밝기를 나타내는 Y 가중치를 살펴보면, YR=0.299,YG=0.587,YB=0.114로 Green에 대한 가중치가 가장 높음을 알 수 있다. 따라서 각각의 색상 성분이 같아도, Green이 가장 밝게 보인다. 이때, 가중치이기 때문에 YR+YG+YB=1이다.
'2024 > Study' 카테고리의 다른 글
| [ 영상 처리 ] Ch8. Clustering and Segmentation(2) (0) | 2024.06.01 |
|---|---|
| [ 영상 처리 ] Ch8. Clustering and Segmentation(1) (0) | 2024.05.29 |
| [ 영상 처리 ] Ch9. Local Feature Detection and Matching(4) (0) | 2024.05.28 |
| [ 영상 처리 ] Ch9. Local Feature Detection and Matching(3) (0) | 2024.05.27 |
| [ 영상 처리 ] Ch9. Local Feature Detection and Matching(2) (0) | 2024.05.27 |





